CSS¶
Stíluslap alkalmazása a HTML kódban:¶
<!DOCTYPE html>
<html lang="hu">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Stíluslapok</title>
<style type="text/css">
body {
background-color: yellow;
}
</style>
</head>
<body>
<h1>A CSS</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam pharetra sem at diam tincidunt,
ac dapibus ipsum laoreet. Sed posuere ornare velit, eu imperdiet lorem fringilla tempus.
Praesent in enim pharetra, lacinia mi nec, bibendum urna. Phasellus aliquet ex id suscipit mattis.
Nunc tempus nulla in sapien faucibus, pulvinar accumsan nibh lobortis. Mauris ornare tristique neque
semper imperdiet. Quisque quis enim sodales, gravida mauris volutpat, lobortis erat.
</p>
</body>
</html>
A stíluslapot gyakran önálló fájlban helyezzük el:
<!DOCTYPE html>
<html lang="hu">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<title>Stíluslapok</title>
</head>
<body>
<h1>A CSS</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam pharetra sem at diam tincidunt,
ac dapibus ipsum laoreet. Sed posuere ornare velit, eu imperdiet lorem fringilla tempus.
Praesent in enim pharetra, lacinia mi nec, bibendum urna. Phasellus aliquet ex id suscipit mattis.
Nunc tempus nulla in sapien faucibus, pulvinar accumsan nibh lobortis. Mauris ornare tristique neque
semper imperdiet. Quisque quis enim sodales, gravida mauris volutpat, lobortis erat.
</p>
</body>
</html>
A css/style.css tartalma:
body {
background-color: yellow;
}

Bekezdés formázása¶
p {
color: darkgray;
background-color: lightgray;
font-family: verdana;
font-size: 16px;
border: 1px solid darkgray;
border-radius: 10px;
padding: 5px;
margin: 10px;
}
h1 {
font-size: 40px; color:#0000FF;
}

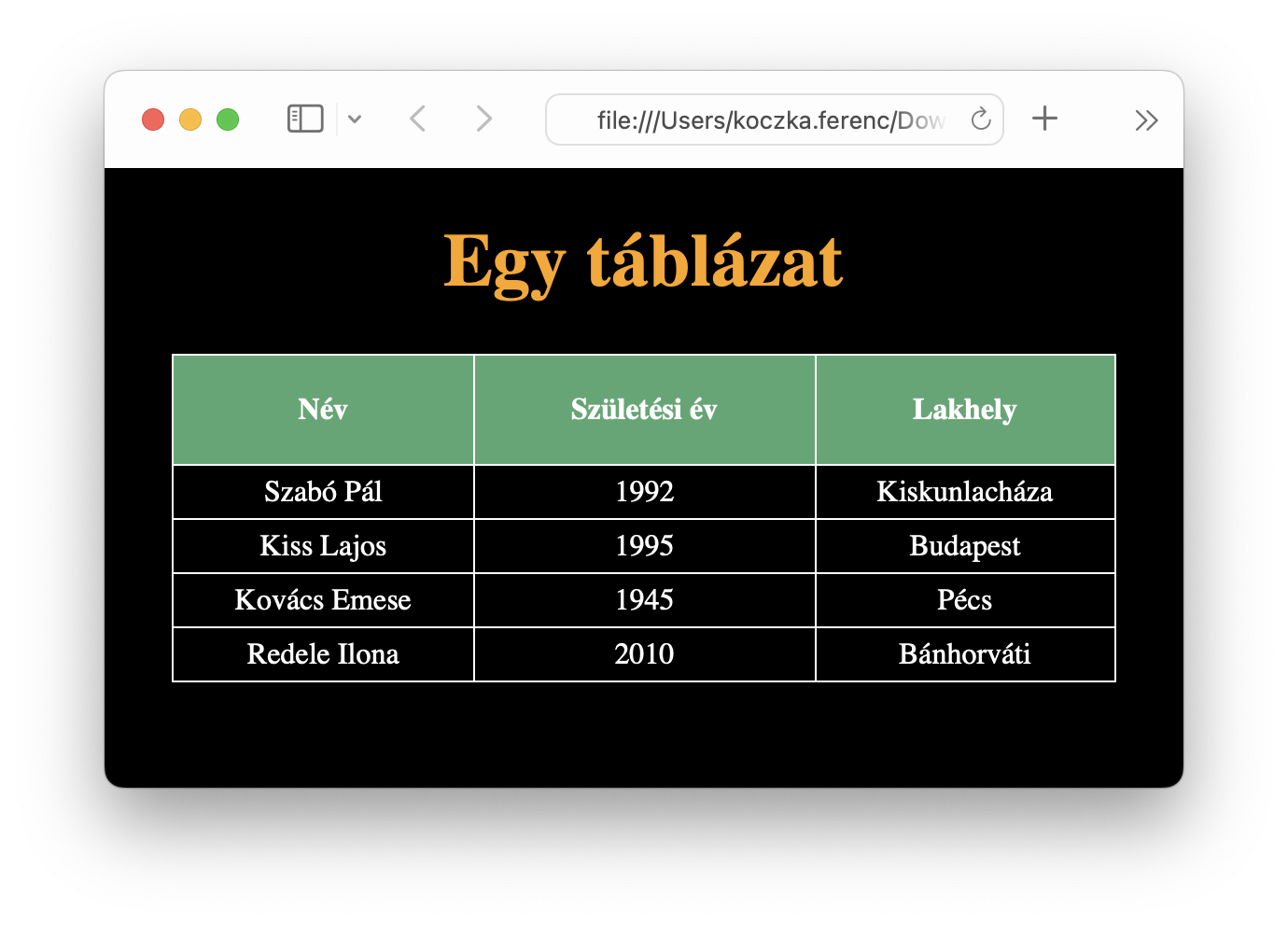
Lássunk egy szép táblázatot!¶
Az index.html:
<!DOCTYPE html>
<html lang="hu">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<title>Stíluslapok</title>
</head>
<body>
<h1>Egy táblázat</h1>
<table>
<tr>
<th>Név</th>
<th>Születési év</th>
<th>Lakhely</th>
</tr>
<tr>
<td>Szabó Pál</td>
<td>1992</td>
<td>Kiskunlacháza</td>
</tr>
<tr>
<td>Kiss Lajos</td>
<td>1995</td>
<td>Budapest</td>
</tr>
<tr>
<td>Kovács Emese</td>
<td>1945</td>
<td>Pécs</td>
</tr>
<tr>
<td>Redele Ilona</td>
<td>2010</td>
<td>Bánhorváti</td>
</tr>
</table>
</body>
</html>
A css/style.css tartalma:
body {
background-color: black;
}
h1 {
font-size: 40px;
color: orange;
text-align: center;
}
table {
width: 90%;
margin-left: auto;
margin-right: auto;
border-collapse: collapse;
}
table, th, td {
border: 1px solid white;
padding: 0px;
color: white;
}
th {
background-color: #4fa772;
text-align: center;
padding: 20px;
}
td {
border: 1px solid white;
text-align: center;
padding: 5px;
}
.graybackground {
background-color: #e7e9eb;
}

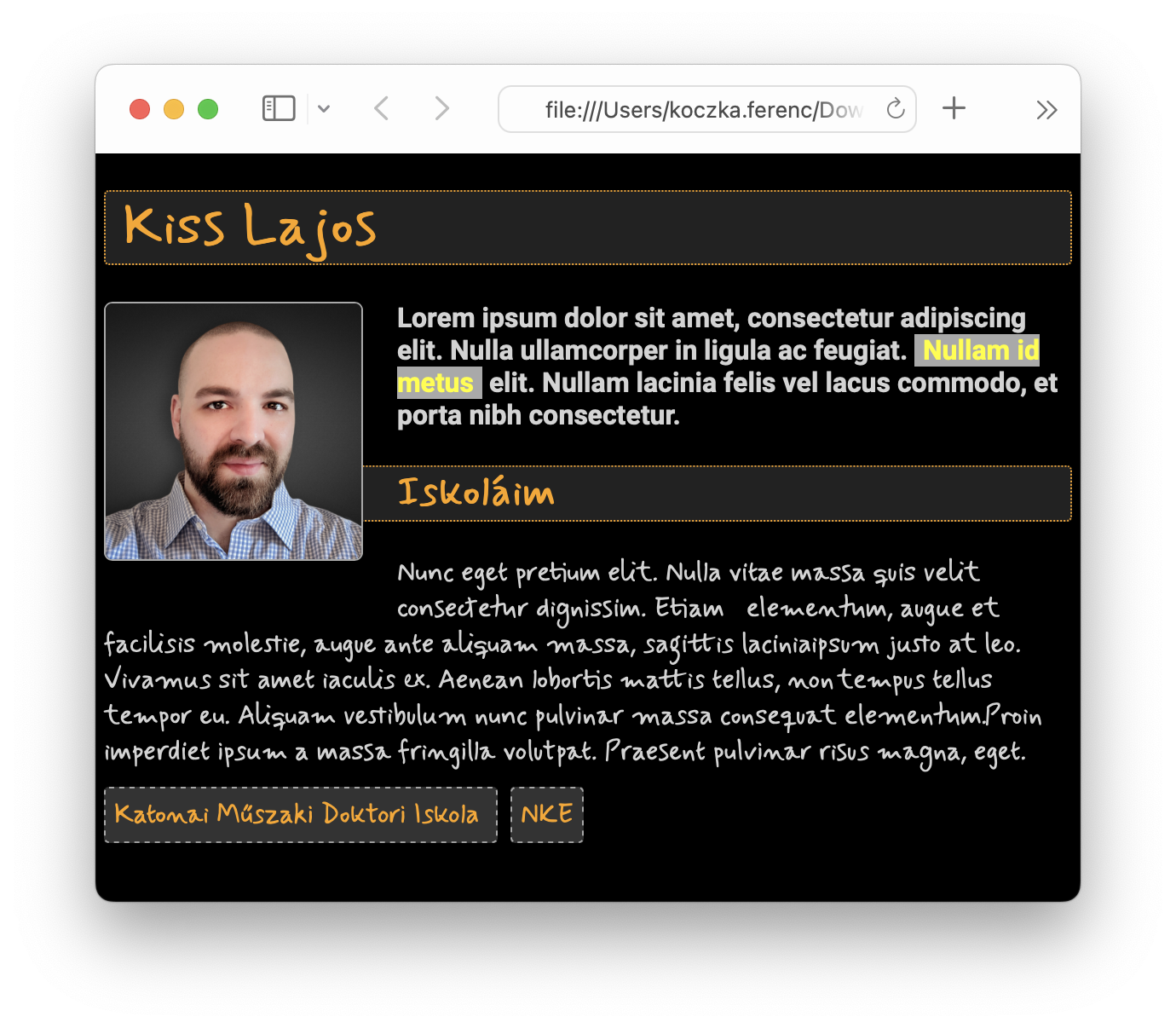
Kép, Google fontok, Linkek¶
<!DOCTYPE html>
<html lang="hu">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<title>Stíluslapok</title>
</head>
<body>
<h1>Kiss Lajos</h1>
<img src="images/face.png">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla ullamcorper in
ligula ac feugiat. <span class="important">Nullam id metus</span> elit. Nullam lacinia felis vel lacus commodo,
et porta nibh consectetur.
</p>
<h2>Iskoláim</h2>
<p class="nonimportant">
Nunc eget pretium elit. Nulla vitae massa quis velit consectetur dignissim. Etiam
elementum, augue et facilisis molestie, augue ante aliquam massa, sagittis lacinia
ipsum justo at leo. Vivamus sit amet iaculis ex. Aenean lobortis mattis tellus, non
tempus tellus tempor eu. Aliquam vestibulum nunc pulvinar massa consequat elementum.
Proin imperdiet ipsum a massa fringilla volutpat. Praesent pulvinar risus magna, eget.
</p>
<a href="https://kmdi.uni-nke.hu">Katonai Műszaki Doktori Iskola</a>
<a href="https://uni-nke.hu">NKE</a>
</body>
</html>
A css/style.css tartalma:
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@700&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Mynerve&family=Roboto:wght@700&display=swap');
body {
background-color: black;
font-family: 'Roboto', sans-serif;
margin: 5px;
}
h1, h2, h3 {
font-family: 'Mynerve', cursive;
color: orange;
border: 1px dotted orange;
border-radius: 3px;
background-color: #222222;
padding-left: 10px;
}
img {
width: 150px;
border: 1px solid darkgray;
border-radius: 5px;
float: left;
margin: 0px 20px 20px 0px;
}
p {
color: lightgray;
}
.important {
color: yellow;
background-color: darkgray;
padding-left: 5px;
padding-right: 5px;
cursor: pointer;
}
.nonimportant {
font-family: 'Mynerve', cursive;
size: 10px;
}
a {
font-family: 'Mynerve', cursive;
color: orange;
background-color: #333333;
padding: 5px;
border-radius: 3px;
border: 1px dashed darkgray;
text-decoration: none;
}
a:hover {
background-color: orange;
color: #333333;
border:1px solid orange;
}

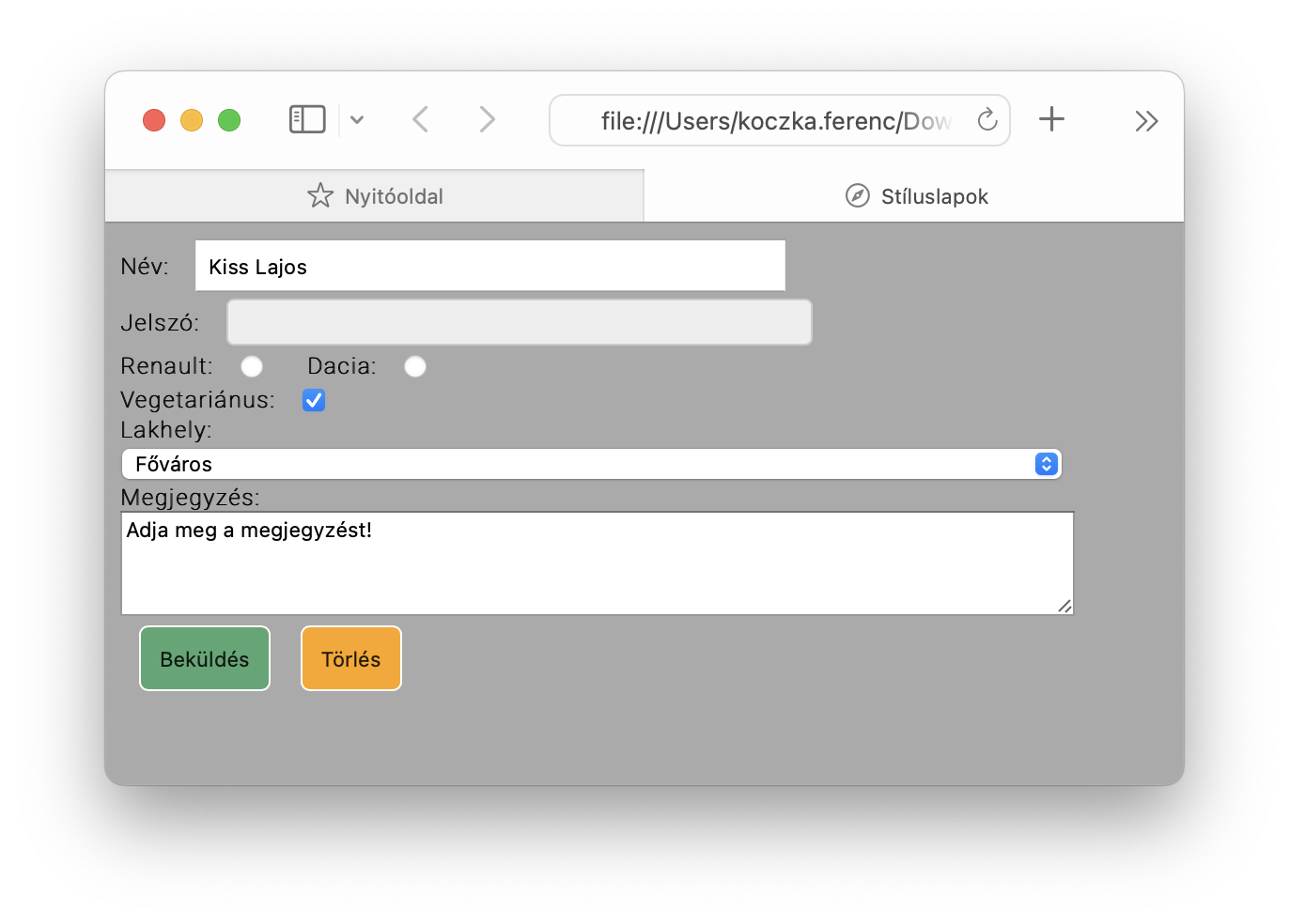
Űrlapok¶
<!DOCTYPE html>
<html lang="hu">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<title>Stíluslapok</title>
</head>
<body>
<form method="post" action="processit.php">
Név: <input type="text" name="nev" value="Kiss Lajos"><br>
Jelszó: <input type="password" name="jelszo" value=""><br>
Renault: <input type="radio" name="marka" value="renault" selected>
Dacia: <input type="radio" name="marka" value="dacia"><br>
Vegetariánus: <input type="checkbox" name="vega" value="t" checked><br>
Lakhely:
<select name="lakohely">
<option>Főváros</option>
<option>Megyeszékhely</option>
<option>Község</option>
<option>Falu</option>
<option>Egyéb</option>
</select><br>
Megjegyzés:<br>
<textarea name="megjegyzes">Adja meg a megjegyzést!</textarea><br>
<input type="hidden" name="rejtett_ertek" value="23">
<input type="submit" name="submit" value="Beküldés">
<input type="reset" name="reset" value="Törlés">
</form>
</body>
</html>
A css/style.css tartalma:
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap');
body {
background-color: #AAAAAA;
font-family: 'Roboto', sans-serif;
font-size: 12px;
font-weight: bold;
}
input {
width: 300px;
padding: 5px;
margin-left: 10px;
}
input:focus, select:focus, textarea:focus {
background-color: yellow !important;
border: 3px dotted red;
}
input[type=password] {
background-color: #EEEEEE;
border: 1px solid #CCCCCC;
border-radius: 4px;
color: red;
}
input[type=radio] {
width: 30px !important;
}
select {
width: 90%;
padding: 10px;
}
textarea {
width: 90%;
height: 50px;
}
input[type=submit], input[type=reset] {
background: #4fa772;
border: 1px solid white;
border-radius: 5px;
width: auto;
padding: 10px;
cursor: pointer;
}
input[type=submit] {
background: #4fa772;
}
input[type=reset] {
background: orange;
}
input[type=reset]:hover {
background: black;
color: orange;
}

Feladatok:¶
A korábban elkészített oldalakat formázza meg ízlés szerint stíluslap használatával!
- Készítsen egy egyoldalas weblapot a saját önéletrajzával! Az oldal tartalmazzon egy képet is önről! Ezt töltse fel a szerverre úgy, hogy az a http://webprg01.uni-nke.hu/~NEPTUNKOD/oneletrajz linken legyen elérhető!
- Készítse el a heti órarendjének táblázatát! A dupla órákhoz használja a rowspan attribútumot! Ezt töltse fel a szerverre úgy, hogy az a http://webprg01.uni-nke.hu/~NEPTUNKOD/orarend linken legyen elérhető!
- Készítsen egy két-három oldalas szöveget, melyben alkalmazza a címsorokat, a karakterstílusokat, valamint helyezzen el benne felsorolást is! Az oldalba illesszen be képet, egy videót és egy mp3 fájlt is! A szövegeket a Lorem Ipsum generátorral hozza létre! Az oldal alján szepepeljen egy link, amely az oldal tetejére viszi az olvasót, valamint adjon meg egy-két kapcsolódó linket is! Az oldalban legyen egy videó, illetve egy podcast meghallgatható változata!
- Ezt töltse fel a szerverre úgy, hogy az a http://webprg01.uni-nke.hu/~NEPTUNKOD/gyakorlat linken legyen elérhető!
- Készítsen egy űrlapot, melyet kitöltve egy céges vacsorára lehet jelentkezni! Az űrlap tartalmazza a beküldő nevét, e-mail címét, lehessen kiválasztani, hogy az illető vegetariánus, vagy vegán menüt kér, és írhasson egy pár soros szabad szöveget is megjegyzésként. Az űrlapot a processit.php nevű programnak kell majd feldolgoznia. Ezt töltse fel a szerverre úgy, hogy az a http://webprg01.uni-nke.hu/~NEPTUNKOD/urlap linken legyen elérhető!
- Naptár oldal: Építse fel 2024. március hónap havi nézetét (pl. Windows naptár alapján), az első és utolsó héten átcsúszó napok betűszíne legyen piros, háttérszíne szürke, ezzel is jelezve, hogy ezek a napok már nem képezik részét a hónapnak. Ezt töltse fel a szerverre úgy, hogy az a http://webprg01.uni-nke.hu/~NEPTUNKOD/naptar linken legyen elérhető!